不具合と更新の履歴 Ver.1
ページコンテンツ (目次)
- ◆2024.11.15 随筆春秋賞の入選者を発表
- ◆2024.11.14 随筆春秋賞入選者発表を明日に控えて
- ◆2024.11.10 コンピューター言語との付き合い
- ◆2024.11.09 ウンチク
- ◆2024.10.21 バックアップの大切さ、一日一善
- ◆2024.10.19 随筆春秋ポータルにテストサイトを設置した。
- ◆2024.10.15 <近藤 健の部屋><池田 元の部屋>サイドバーのデザイン一工夫
- ◆2024.10.13 あたらしい明朝体と出会う
- ◆2024.10.12 池田元プライベートwebsiteを加飾
- ◆2024.10.07 随筆春秋ポータルのタイトル文字を早坂暁先生揮毫に変更
- ◆2024.10.05 生きていく傍らに、書くことを置いてみる
- ◆2024.10.03 <随筆春秋ポータル>として全般的リニューアルを行なう
- ◆2024.09.13 HTMLアンカー、ページ内リンク機能、スクロールの件
- ◆2024.08.29 Page topボタン位地
- ◆2024.08.26 フォントの問題
◆2024.11.15 随筆春秋賞の入選者を発表
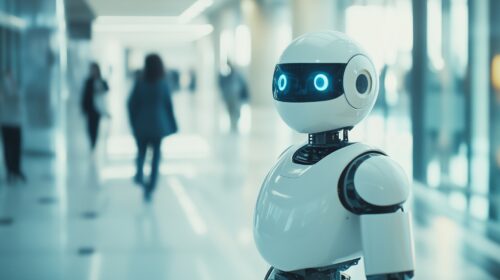
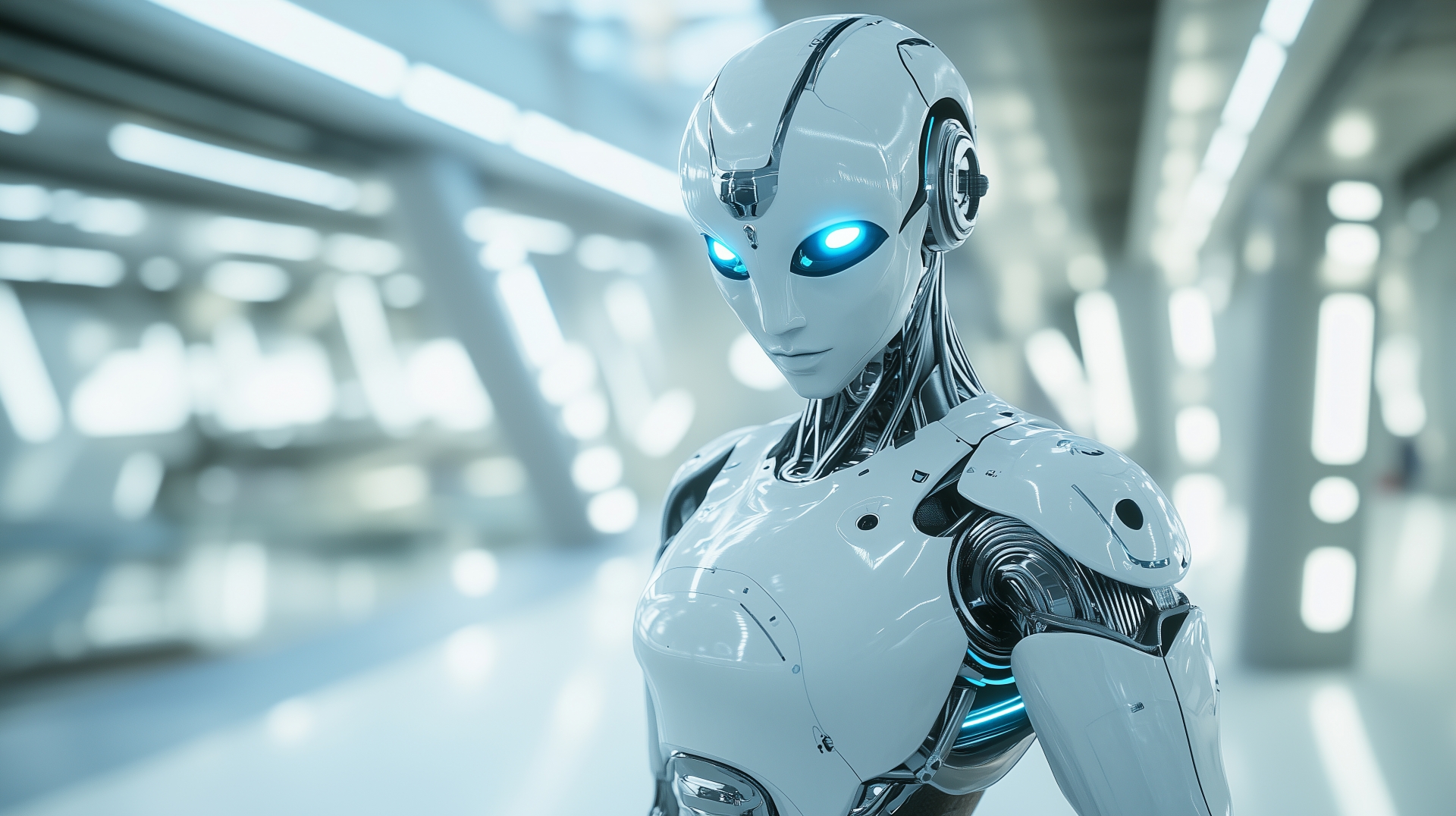
本日、入選者の発表を行なった。ウェブサイトのデザインは、基本的に昨年と同様である。焼き直しと思われるかもしれないが、入選者発表のウェブページを作成するには、毎年大変な手間がかかる。まず、入選者約20名の掲載許可を事前に得なければならない。その際、本名で掲載するのか、筆名で掲載するのかを確認し、いずれの場合も漢字に間違いがないか細心の注意を払う。例えば、「斎藤」という名字一つをとっても、漢字表記は複数存在する。今年は、応募者の居住地の表記を「政令指定都市の場合は市名、そうでない場合は都道府県名」というルールに統一した。これは、本誌『随筆春秋』紙面への作品掲載時に既に採用しているルールだ。最も時間をかけたのは、アイキャッチ画像(トップ画像)の選定である。何でもいいというわけにはいかない。随筆春秋が主宰する文学賞にふさわしい画像を選ばなければならない。今年のアイキャッチ画像はそのポリシーを最もよく反映したもので、作者は近刊の『随筆春秋』の表紙絵と同じ画家だ。しかも随筆春秋とは非常に縁の深い人物である。
正倉 一文
◆2024.11.14 随筆春秋賞入選者発表を明日に控えて
明日は、発表である。その発表を目前にして、随筆春秋ポータル(随筆春秋ウェブ・トップページ)のデザイン上の原点回帰を図った。⇒ https://zuishun.net/
随筆春秋の事務局に採用されこの11月でちょうど7年となる。当時は池田がウェブの担当も兼ねていた。難度の高いところだけ編集長が助け舟を出すという形である。その頃は、ウェブのプラットフォームには「HTMLビルダー」というものを使っていた。パソコンで自分のホームページをつくったことのある人なら誰でも知ってる、日本では超メジャーなソフトである。
トップページには、マクロメディア・フラッシュが使われていた。後に買収され、アドビ・フラッシュとなった。現在はサポートが終了している。随筆春秋賞の表彰式やら、それまでのイベントが、走馬灯のように流れては繰り返す。言葉に拠らない随筆春秋のプロフィール紹介であった。
直下に、歴代・随筆春秋誌が碁盤の目のように並んでいた。随筆春秋は「同人誌」である。当団体の目玉は何といっても随筆春秋誌の発行だ。どんな権威のある文学賞を主宰していても、どんな立派なウェブを拵えようとも、同人誌の発行がなければ、団体の存在意義はない。同人誌あってこその随筆春秋である。そんな思いを頭の片隅に置きながら作業した。
随筆春秋HPには、当初、歴史資料室的な書き込みがかなり充実していた。当時の事務局長・池田が、すべてに渡ってかなり細かく記述していた。商業出版物やネット検索には出てこないような事実が書き溜めてあった。それらすべてに目を通すには、かなりの時間が必要であっただろうと思う。
あるとき電話でそのホームページ群が全滅したと告げられた。池田によると、ウェブがウイルス感染し、すべてが機能不全に陥ったとの由。ついては正倉にウェブの一からの立ち上げを託すという業務依頼であった。
こちらの心底はその頃「腐った蜜柑」さながらであったから、それ故、そんな芝居がかった、大義名分を全面に打ち出したような依頼劇を、当時の事務局が敢えて画策したのではないだろうか(涙)……
正倉 一文
◆2024.11.10 コンピューター言語との付き合い
大学生だったのは1980年代である。失恋が理由で大学を辞めたり、受験勉強の疲れで留年したりと、結局3年も余計にかかって大学を卒業した。1984年のことである。時代は、その2年後の1986年から、バブル景気に突入する。日本の、右肩上がりの経済の終焉など、誰ひとり疑うものはなかった、かのように思える時代だった。
地方の大学の下宿生だった。最初は学生寮で後半は民間の賃貸アパートである。アパートの周囲には、同じ大学に通う学生の住む、同じようなアパートが密集していた。余談だが、下宿とは、賄い付きの民間アパートを指す言葉であった。一方、自宅通学の学生に対して下宿生といういい方もあった。僕は後者であった。
折しもマイコンブームであった。マイコンとはマイ・コンピューターの略語とされている。見かけは、今時のデスクトップパソコンとそう変わらない。画面はまだブラウン管で、記憶容量や処理スピードなどは、今とは比べ物にならないぐらいお粗末だった。外部記憶装置としては、カセットテープレコーダーが使われていた。後に、磁気ディスク(フロッピーディスクなど)が登場することになる。
30万円ぐらいのマイコンを買った。ブラウン管ディスプレイとキーボード一体型本体とカセットテープ型外部記憶装置の3点セットである。当時は、単体のキーボード直下に本体が収まっていた。麻雀ゲームや宇宙をイメージしたシューティングゲームなど、ソフトはカセットテープの状態で販売されていた。ハドソンというゲームソフトの会社が当時、隆盛を極めていた。
マイコンはNECのPC6001というものだった。使う言語はベーシック。マイコン雑誌には、そのベーシックでゲームソフトのプログラムが掲載されていて、それを徹夜で打ち込んで、楽しんでいた。明け方になって、その打ち込みが完了し、いよいよ「宇宙戦艦ヤマトゲーム」をスタートすると、冒頭の画面が数秒ほど動いてそこで停止してしまう。雑誌の記述が間違っていたのか、打ち込みがいい加減だったのか、結局それで嫌気がさし、ベーシックの勉強を放擲してしまった。
一方、大学では、TSS(タイム・シャアリング・システム)の実習で情報処理という講座があり、実機でフォートランというコンピューター言語を勉強させられた。
会社に入ると、新入社員教育で、システム研修というのがあり、コボルを覚えさせられた。フォートランとコボルとは一対のような存在だった。前者が技術系の数理計算で、後者が事務系の業務処理を行うコンピューター言語である。例えば、「金種表」や「受け払い表」など経理事務のプログラムがコボルで書かれていた。
1995年になるとWindows95が発売となり、日本いや世界はインターネット元年となった。37歳になっていた。そのWindowsだが、重要な大枠は、C言語というもので記述されている。
今やっているWordPressであるが、まずウェブ上は、HTML言語、CSS、javascriptで記述されている。一方、サーバー上ではPHPというコンピューター言語が走っている。
ウェブ上では、HTMLによってウェブの大枠を拵える。HTMLといえばホームページの代名詞である。CSSで、文字の大きさや色や様々な加飾を制御する。javascriptでウェブ上の動きをコントロールする。一方、サーバー上のPHPも動作を制御するのであるが、javascriptとは違い、実社会の、銀行やネット販売のシステムとのお金の受け払いなど、セキュリティも導入した、本格的な動きを司る言語である。Yahooなどのネット販売でもPHPが使われている。
WordPressは、Wikipediaと同じで、普段はビジュアル編集が可能である。つまり難しい知識はまったく必要ない。Word上の編集とほぼ同じ感覚である。もっと突っ込んで設定したいときに、CSSやjavascriptの編集を行う。その場合、大抵は、先人がCSS記述集をネット上で公開している。それをコピペすれば、同じ加飾や動作制御が自分のWordPress上でも実現する。あるいは、人工知能に、こんなカスタマイズを施したいのだけれどCSSを記述して! とプロンプトを書くと、ていねいに教えてくれる。CSSの記述も行ってくれるのでそれをコピペすれば事足りる。とはいうものの、現実には、上手くいかないこともままある、汗。
コンピューター言語に関して、何かを習得したと公言するレベルではない。必要に迫られて、日々、首を突っ込んでいる。
正倉 一文
◆2024.11.09 ウンチク
実はWordPressには、WordPress.org と WordPress.com がある。随筆春秋で使っているのは前者。
WordPress.org の創業は、2003年。創業者は、マイク・リトルとマット・マレンウェッグである。.orgというのは日本語では「ドットオルグ」と発音する。「非営利団体」のことである。一方、NPOは、日本の法律で定められた「非営利団体」のことであるが、.orgとNPOとは、アバウトにいえば、同じようなものだと思う。
WordPress.org創業から2年後の2005年には、マット・マレンウェッグが独立し、WordPress.comを立ち上げる。営利目的の企業である。なぜか現在もこの2つの組織、ドットオルグとドットコムは共存している。今までに1度も訴訟などトラブルが起こったことがない。資産家なのはもちろんドットコムのマット・マレンウェッグの方である。
オートマチック社というのが、WordPress.orgで「プラグイン」と呼ばれる「拡張プログラム」を配布している。WordPress.comの子会社である。
WordPress.org と WordPress.com では、ユーザーの立場から、何が違うのかというと、
前者WordPress.org では、ユーザーは、自前でサーバーを用意する必要がある。そこへ、WordPressを自分でインストールし、テーマなども含め、様々な設定もする。基本的にすべて無料である。ただし、プラグインやテーマなどでは、一部有料のものもある。テーマでは、買い取りで5万円などというのもあるが、購入すると、その企業からサポートが受けられたりする。これじゃー、後述のドットコムと同じじゃないか、とも思われるが、WordPress.orgでは、基本的には、すべて自由に設定、拡張ができ、技量さえあれば、どこまでも無料で行える。
後者WordPress.com は、いわゆるクラウドサービスであり、すべてコミコミである。無料プランもあり、誰でも簡単に始められる。が、少し経つと不満を感じるから、結局、有料版を契約したくなる。
WordPressといったら、一般的には、WordPress.orgを指すのではないかと思う。
正倉 一文
◆2024.10.21 バックアップの大切さ、一日一善
バックアップは極めて大切である。しかし、日常が平凡に淡々と過ぎていくと、そうと心に命じた当初のモチベ―ジョンも徐々に薄らいでいく。明日は随筆春秋賞の中間発表だ、という大切な局面を迎えた時に限って、WordPressの表示にも問題が生じる。
バックアップは本サイトの場合、タイムスケジュールを組んで定期的に行わせることができる。1度のバックアップの容量は2GB超である。場所は正倉が自前で借りているGoogleドライブ上。気を配っていないとすぐにその容量が上限に達してしまう。そんなこともあり少々面倒である。
この10月19日に本サイトとは別にテストサイトを設置した。(テストサイトの設置目的は、バックアップの他に、本サイト更新を目論んでの事前チェックである)
余談だが、今日調べてみるとGoogleの検索結果にはあがって来ない。noindex化、ベーシック認証の設定が効いて、クローラの巡回をなんとか遣り過ごしているようである。上々の経過だ。
ただし、Google Search Consoleには登録済みだから、いざテストサイトを締める折りには、ゴーストとして検索サイトに残り続けてしまうことはないだろう、と期待している。
これからは1日1善の精神で行こうと心に決めた。バックアップのことである。本サイトをテストサイトに復元する、という作業(手動)を、1日に必ず1回行うという 所信 初心表明である。
正倉 一文
◆2024.10.19 随筆春秋ポータルにテストサイトを設置した。
<随筆春秋ポータル https://●●●.net/ >にミラーサイトを作った。
正確には、<随筆春秋ポータル(テストサイト) https://●●●.net/ >である。
以前はミラーサイトはSEO対策としても吉だった。検索結果としてヒットする可能性が少しでも増えるからだ。
ただし現在はNGである。Googleの検索エンジンでは評価が下がる。本サイトに対する偽サイトとして不正に情報を取得しようとしていると捉える向きがある。従って2つのサイトの検索結果が同時に表示されることはないし、下手をすると、双方の検索結果が削除されてしまう可能性さえある。
なおテストサイトは、本サイトとは別の「Xサーバー」上にインストールしている。「Xサーバー」は、正倉の自前のレンタルサーバーである。
WordPressは昔のホームページビルダーなどに比べるとプログラムの要素が強い。もちろんホームページビルダーもプログラムではあったが。WordPressでは頻繁に更新が行われ、テーマやプラグインをはじめとするプログラムが何本も並行して走っている。そのため、更新時にエラーやコンフリクト(不整合)が発生し、HPの表示が崩れてしまう可能性もままある。
そのため、法人がWordPressによるサイトを運営する場合、同時に、テストサイトを運用するのが、むしろ、常識となっている。更新をかける際に、まずテストサイトで実行し、問題が発生しないかを確認する。何もトラブルの発生しないことを見極めてから、本サイトでの更新を行なう。
あるいは、図らずも本サイトの更新などで表示が崩れるなどの問題が発生してしまった場合、正常なテストサイトの情報をそっくり本サイトに移植し復旧を図る、という運用の仕方もできる。
本サイトのコピーをつくる、という点では、ミラーサイトもテストサイトも区別がない。しかし、テストサイトでは、まず、Google Search Consoleにも登録をし(引いてはGoogle Analyticsでも情報を共有し)、テストサイトが偽の詐欺サイトなどではないことをGoogleの検索エンジンに納得させる。さらに、プラグインなどを使って、すべてに対して、ノーインデックス化を図る。すべてとは、固定ページ、投稿ページ、カテゴリー、タグである。index化とは、Googleのクローラが巡回することにより情報が収集され記録が残ることをいう。これを元に検索結果が表示される。こういう一連の動作を一切拒否するのが、noindex化である。
さらに、すべてのページで、閲覧にはパスワードの入力を要求するように設定する。こうすることでもGoogleのクローラはindex化することを阻まれる。詐欺サイトとして認識してしまうことからも免れる。
ただし最近はキャッシュ化の働きでパスワード設定が効かないこともままある。果たせるかな当方の場合もそうであった。そこで、「ベーシック認証」の設定をすることにした。これにも、プラグインを用いた。
テストの結果、すべてのページにおいて、IDとパスワードの入力が必須となった。
ベーシック認証を外して1週間ほど放置するのは無駄と分かった。すでにGoogle Search ConsoleにHTMLタグを用いて登録を済ませたのだから。
サイトを立ち上げてからすることは、1.Google Search Consoleへの登録 2.Google Search ConsoleとGoogle Analyticsとを連携させることの2つである。
Google Search Consoleは集客担当で、Google Analyticsは接客担当という役割分担。サーチコンソールの呼び込みでサイトを訪れた人が、どんな順番でサイト内を巡り、各所にどれぐらいの時間滞在してくれたかなどの情報を提供してくれるのが、アナリティクス。その2つが連携すればより有益な情報をサイト運営者は得ることができる。ただ随筆春秋ポータルはアマゾンのような販売サイトではないから、それほど熱心なSEO対策を講じる必要もないのではと思う。
(以下覚書)
なお、ベーシック認証には、HTTP Auth、サイト全体のnoindex化には、Yoast SEOというプラグインを利用している。
日頃のメンテにおいて、本サイトをそっくりテストサイトに復元する場合、テストサイトの上記設定は本サイトと同様に無設定となってしまう。
それを回避するには、データベースのみを本サイトからテストサイトに復元すればよいわけだが、少々、繁雑である。
そこで、本サイトをテストサイトに復元する度に、ベーシック認証とnoindex化の再設定を行うこととした。野暮ったい方法だが、考えようによっては、一番シンプルである。
さらに、Google Search Consoleに関する設定欄は、事ここに至っては、本サイトもテストサイトも、空欄のままでよい。現時点(2024年10月20日)ですでに、両サイトとも、Google Search Consoleで認識されているからである。
正倉 一文
◆2024.10.15 <近藤 健の部屋><池田 元の部屋>サイドバーのデザイン一工夫
<代表・近藤 健の部屋> https://zuishun.net/konkendoh/
<代表理事・池田 元の部屋> https://zuishun.net/hajimeikeda/
2つのHPでは、ページ両端に、濃紺のサイドバーを配している。グレード感を演出する目論見だ。
問題は、そのデザインが単調で、面白みに欠けるところである。
一計を案じて、サイドバー上端に、左右とも、小さなイラストをあしらった。
これで問題を補完できたかな、と思う。
<代表・近藤 健の部屋>については、左右の中年男性をシメントリーに配した。
どちらの中年男性(左右とも近藤 健をキャラクター化したと想定)も、故郷様似の海(トップのアイキャッチ画像)を見つめている。中年男性の「哀愁」を表現したつもりである。
<代表・近藤 健の部屋>では、その小さなイラストをクリックすると、故郷・様似のアルバムが表示される。
<代表理事・池田 元の部屋>では、同様に、
「正岡子規がもし現代に生きていたら」https://zuishun.net/study-of-masaoka-shiki/ とのタイトルのエッセイ(小論文)が表示される。その本文中では、池田元と正岡子規の縁についても言及した。
相応しい自前のコンテンツが見つからず、急遽拵えた新しいページである。
正倉 一文
◆2024.10.13 あたらしい明朝体と出会う
純文学は明朝体に限る。代表 近藤 健のポリシーでもある。
ウェブ文字といえばモリサワである。そのモリサワが、ポップでかわいい明朝体をGoogleにウェブフォントとして供給している。ウェブフォントでは、文字データがGoogleサーバーからユーザーデバイスへ自動で供給される。つまり、基本的には、どのユーザー環境でも同じデザインの文字として閲覧できる、ということである。ただ、ダウンロードには多少の負荷がかかるから、場合によっては表示に時差が生じる場合もあるだろうと思う。
・解星 特ミン……おしゃれでポップだが力強いのが特徴
・解星 オプティ……ポップさ、おしゃれさが最大限に表現されている
・解星 春の海……カナが春の海のごとくうねっているのが特徴
・解星 デコール……おしゃれポップは同じだが、もはやデザイン文字の領域で明朝体とはいえない。
解星明朝シリーズは、一言でいえば、江戸川乱歩を読みたくなるような文字であると感じた。ただ、そのデザイン性ゆえ、どうしてもカナ(平仮名とカタカナ)がひと回り小さくなってしまうきらいがある。カナ文字の大きさという点で、今回は、解星 オプティを選んだ。シリーズの中では、カナは一番オーソドックスで文字サイズも小さくない。Bold(太字)、Medium(中字)、Regular(普通)の3種類から選択できるが、今回は、Medium(中字)とした。インパクトを狙って最初からBold(太字)を選択してしまうと、本文中で、太文字効果を表現することができなくなってしまう。また太くて濃い文字は確かにインパクトはあるが、目が疲れやすい。
正倉 一文
◆2024.10.12 池田元プライベートwebsiteを加飾
池田元プライベートwebsiteを加飾し、グレード感を醸した。
<豊島消防団第1分団での活動報告> https://zuishun.net/disaster-preparedness/
<有限会社 研修設計> https://zuishun.net/kenshu-sekkei/
以下も同じ方向性で加飾した。
<代表・近藤健の部屋> https://zuishun.net/konkendoh/
<代表理事・池田元の部屋> https://zuishun.net/hajimeikeda/
正倉 一文
◆2024.10.07 随筆春秋ポータルのタイトル文字を早坂暁先生揮毫に変更
一昨日は、CPコーパス毛筆楷書体、色[#99D1AC] (少し落ち着いた感じの若葉色)でタイトル文字をつくり、画像データとして貼り付けた。悪くはなかったが、ふと考えた。実は早坂暁先生が揮毫された「随筆春秋」の文字がデータとして事務局には保存されている。タイトル文字などの場合には、それを使うのが半ば慣行となっている。ただ、「同人誌 随筆春秋」というバージョンはない。どうしようかと考えたが、「同人誌」の部分はCPコーパス毛筆楷書体を使い、「随筆春秋」の部分とは大きさを変えることで、2つを同居させた。随筆春秋ポータルのトップページ https://zuishun.net/ は、全体的に地味なイメージとなった。ポータルの丸いマークのエッジを、[#ED4609](朱色に近い赤橙色)に変更し、それを補った。我々のモットー「生きていく傍らに、書くことを置いてみる」は、新しい題字の直下に挿入した。[#99D1AC](少し落ち着いた感じの若葉色)の背景色に、原稿用紙のイメージを追加した。ここまでやってどうにか着地することができた。
「about」 https://zuishun.net/about/ のタイトルも「随筆春秋」から「同人誌 随筆春秋」に置き換えた。
正倉 一文
◆2024.10.05 生きていく傍らに、書くことを置いてみる
このフレーズは近藤代表の提案である。ある随筆春秋会員さんがこの言葉を使っていたので、その方の許可をいただいて、同人誌 随筆春秋のキャッチフレーズとして採用した。だが、このフレーズをHPのどこに掲載すればいいのか、デザイン的に難しい面もある。たいていは、「ボタン」という機能を使って相応しい場所に配置している。今回も随筆春秋ポータルトップページ https://zuishun.net/ のタイトル直上に配置してみた。ただし、ボタンにはいく通りものデザインがある。どれを選択すべきか、悩ましい限りである。今回はバブルを採用した。直上のアイキャッチ画像の、淡い雰囲気に溶け込ませるためである。
ボタンの色には、限りなく群青色に近いブルー[#15227e]を使っている。
これはコーポレートカラーとして登録されてはいないが、正倉個人としては、準コーポレートカラーという認識を内心抱いている。ちなみに随筆春秋のウェブコンテンツの場合、背景などによく使う、少し落ち着いた感じの若葉色には[#99D1AC]、文字などにしばしば用いる朱色に近い赤橙色には[#ED4609]が、コーポレートカラーとして登録されている。
これらは編集長の承認を得ている。なぜこんなことが必要かといえば、一つには、随筆春秋コンテンツのテイストを長期間に渡って維持していくためである。
正倉 一文
・限りなく群青色に近いブルー[#15227e ]
・少し落ち着いた感じの若葉色[#99D1AC]
・朱色に近い赤橙色[#ED4609]
・デフォルト
・フラット
・ゴースト
・ソフト
・グラス
・バブル
・ノイズ
・撫でる
・3D
◆2024.10.03 <随筆春秋ポータル>として全般的リニューアルを行なう
<https://zuishun.net> を、<随筆春秋「会員の部屋」>から、<同人誌 随筆春秋|ポータルサイト>に、リニューアルした。略称は、<随筆春秋ポータル>。
ポータルとは、ポータルサイトのこと。英語では、webportal。ここから随筆春秋のすべてのコンテンツにアクセスできる、というコンセプトである。
これまでの<zhs.or.jp><随筆春秋.jp><zuishun.jp>は、すべて<https://zuishun.net>にリダイレクトするように変更した(この作業はサーバー管理者の編集長)。
近藤健に関するHPもすべて<https://zuishun.net/konkendoh>にリダイレクトされるように修正を施した(この作業はサーバー管理者の編集長)。
リニューアルに当たって、代表理事・池田元と代表・近藤健のHPも、それぞれポータルサイトという位置付けを明確に打ち出した。
・<池田元ポータル><https://zuishun.net/hajimeikeda/>
・<近藤健ポータル><https://zuishun.net/konkendoh>
以上にアクセスすれば、両名それぞれのすべてのサイトに到達できるという構成とした。ポータル化である。
それにともない、双方とも、ページ幅を「狭い」から「広い」に変更した。役職に相応しいグレードアップといったところか――。
Word Pressでは、実は、「広い」が「標準幅」である。もうひとつ「フルワイド」があるが、これは、例えば、アメーバオウンドやWixのような、従来型Webサイトを制作する場合の選択肢である。
私、正倉一文がweb担当になってからは、最初はアメーバオウンドを使っていたので、Word Pressへの移行を開始した当初はこの「フルワイド」での完成を目指していた。だが、馴れてくるに従い、「広い」(標準幅)が見栄えもするし、使い勝手もいい、と考えるようになった。
そんなわけで、池田元、近藤健それぞれのポータルも、今回「狭い」から「広い」への幅の拡大を行なうこととした。
その場合、<style>タグで囲んだ構文をCSSの冒頭に記述すれば、一挙に事が叶うと思ったが、そう甘くはなかった。特に近藤のHPでは、「改ページ」を途中何箇所も設けていたので、これが障害となった。
結局、標準のビジュアル編集を使い、コツコツと幅広化を行なっていった。幅広化にともない文章が横に長くなるので、意図的に左右に余白を設けることが必要となる。そのため、カラムを導入した。カラム数は横1列で3個。
中央のカラムにこれまでのコンテンツを入れ込むことにした。この作業が地味で、思った以上に時間と労力のかかる仕事となった。
なお、以下でも同じ作業を行なった。
・<直木賞作家 佐藤愛子の誕生と業績+α><https://zuishun.net/aikosato-100years/>
・<祝! 随筆春秋の30年><https://zuishun.net/30years/>
そのほか、以下の問題があった。
◆「近藤健」に「こんけんどう」のフリガナを付け、これを<近藤健ポータル>の<タイトル>として記述した。Fireoxで表示すると、双方の位置関係が破綻してしまう。Firefox側の問題なのか、こちらのWord Press側の問題なのか? 待っていても仕方がないので、画像化することで解決した。字体には、CPコーパス毛筆楷書体を用いた。併せて池田元ポータルでも同様の処理を行なった。
以下参照のこと ⇒
・<池田元ポータル><https://zuishun.net/hajimeikeda/>
・<近藤健ポータル><https://zuishun.net/konkendoh>
◆<随筆春秋「会員の部屋」>はフッターに表示されている。メインのコンテンツであるのに、この扱い(デザイン)は相応しくない、との指摘を受ける。ただ、大幅なデザイン変更は、こちらの技量からいっても無理。そこで、せめて、ヘッダーメニューの目立つ場所にも、<随筆春秋「会員の部屋」>を追加した。さらにそのプルダウンメニューの中に、<掲載会員一覧>も追加した。
以下参照のこと ⇒
・<随筆春秋ポータル|ヘッダーメニュー部><https://zuishun.net/#top>
締めの作業として、トップページ<随筆春秋ポータル><https://zuishun.net>のタイトル文字にも、画像化したものを貼り付けた。字体は、池田元ポータル、近藤健ポータルと同様、CPコーパス毛筆楷書体を用いた。
正倉 一文
◆2024.09.13 HTMLアンカー、ページ内リンク機能、スクロールの件
トップのページ https://zuishun.net/ の「主要なサイト」で、上リンクはページトップに、下リンクはページボトムにスクロールさせる件でひとつ問題が起こった。ページトップへスクロールさせるには #top をリンク先とするのが基本なのでこれはOK。しかし、ページボトムにスクロールさせる場合にはこのような定型は存在しない。紙面上の一番下のブロックにHTMLアンカー 例えば jump02 を記述しても、例えば、スマホを横にした場合などは、ヘッダーメニューの最下部までスクロールしない。そこで、Cocoonフォーラムに質問した。Cocoonの子テーマに footer-insert.phpファイルがある(親テーマにもひとつ存在する)。ファイルマネージャで探せば検出できる。そのファイルの最終行の直下に
<?php if ( is_page() || is_single() ) : // 特定のページのみ適用する場合 ?>
<div id="jump02"></div>
を書き込むことで、紙面最下段ブロックよりさらに深く、フッターメニュー最下部までスクロールさせることができる、との回答を得た。なお、第3者より、
<?php if ( is_page() || is_single() ) : // 特定のページのみ適用する場合 ?>
は不必要との説明もあった。これは、特定のページ(今回はトップページ https://zuishun.net/ )だけでこの機能を利用する場合の但し書きである。しかし、よしんば他のページで #jump02 を使ったところで関係ないので、この但し書きは不要である、という。つまり、他ページで、紙面ブロック内でHTMLアンカー jump02 を設定しリンクで #jump02 を指定すれば、そのjump02にスクロールするし、紙面に jump02 を指定しなければ、フッターメニュー最下部までスクロールすることになる。
正倉一文2024.09.14
添付画像の通り、WordPressが6.6.2にバージョンアップしてから、ボーダーとスタイルのサンプル表示が、異常に縦長で見にくいものになってしまっていた。気がつき、不具合情報を上げたところ、わいひら様(WordPressテーマCocoon開発者)から修正プログラムが提供された。問題が解決した。
正倉一文

◆2024.08.29 Page topボタン位地
右下の [Page top] 赤ボタンだが、最下部の黒帯と干渉する。PC画面が14inch以下だと、そこに表示された会員名が隠れてしまう。そこで [Page top] 赤ボタンの位地を修正し、さらに半透明とした。
正倉一文2024.08.29
右下の [Page top] 赤ボタンだが、今まで自己満足で「いいデザインだ!」と思っていたが、ユーザー目線から考えると邪魔の一言に尽きる。目立たぬデザインに変更し、大きさも小さくした。表示されるまでの下スクロール距離もできるだけ大きくした。
正倉一文2024.08.31
◆2024.08.26 フォントの問題
【不具合発生】GoogleとAdobeが共同開発したWebフォント「Noto Serif JP」を使用しているが、「岸」を入力すると「メイリオ」に変わってしまう。Google側の供給の問題と聞いた。他のフォントを試したが満足できなかった。解決を待つしかない。
正倉一文2024.08.26
【不具合対処】結局、「Noto Serif JP」から「わらさび明朝」に変更した。こちらもWebフォント。Googleにも供給されているらしい。太さがあり文字が濃く見える。小さい文字もよく見える。ただ第二水準の漢字は半分位しか用意されていない。現在、開発中。もっとも、当方では基本的に常用漢字を用いることにしているので、それほど問題にならないと思う。
正倉一文2024.08.27
【結局元に戻す】「Noto Serif JP」に戻した。第二水準の文字も以外と使うことが多いようだ。「Noto Serif JP」では、いまのところ不具合は「行」だけのようであるし。「わらざび明朝」はやはりくせが強すぎるように思う。「Noto Serif JP」の特長はくせのないところ。オーソドックスな感じがいいと思う。
正倉一文2024.08.27
【解決】「Noto Serif JP」に戻したのはいいが、やはり文字が薄い。中高年には視認性が悪い。試しに「Shippori Mincho-Regular」(しっぽり明朝)をこのWordPressにアップロードしてみた。「Noto Serif JP」と同様、GoogleとAdobeが共同開発したWebフォントだ。第二水準の漢字も表示されるようだし、文字の濃さもgoodだ。「わらさび明朝」と「Noto Serif JP」の中間ぐらいだ。今回の件は、一応、これで解決とする。
正倉一文2024.08.28
【解決その2】追加で、「Hina_Mincho-Regular」(ひな明朝)、「ZenOldMincho-Regular」(Zenオールド明朝)もインストールした。ひな明朝が、手書きの風合いを持っている。最も古風な感じ。純文学には相応しいか、とも思う。これで、Googleの、Noto Serif JP、わらさび明朝、しっぽり明朝、ひな明朝、Zenオールド明朝、5種類が使えるようになった。ときどき切り替えて、様子を見ていこうと思う。
正倉一文2024.08.28